Mailing responsywny - jeszcze kilkanaście miesięcy temu był to efektowny dodatek do kampanii reklamowej. Obecnie to konieczność – coś, bez czego żadna kampania nie może się obejść. Wobec wszechobecnego trendu, responsywne kreacje e-mailingowe stały się standardem. Sprawdźmy czy wszystko o nich wiemy.
Każdy marketer analizując statystyki swoich kampanii e-mailingowych musi wyciągać odpowiednie wnioski. Kiedy nasze e-maile były odbierane jedynie przez kilka procent mobilnych odbiorców, przymykaliśmy na to oko. Obecnie jest to jeden z największych grzechów osób odpowiedzialnych za komunikację z klientem. Statystyki nie kłamią i gdzie nie spojrzymy, widzimy więc krzywą wznosząca na korzyść mobile’a i e-maili odczytywanych na urządzeniach przenośnych.
To będzie rok mobile! Kolejny.
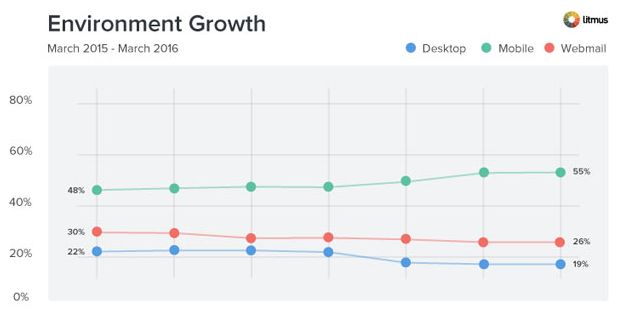
Według badania przeprowadzonego przez firmę Litmus, w marcu 2016 roku aż 55% e-maili było otwieranych za pomocą urządzeń mobilnych. To wzrost o siedem procent w porównaniu z marcem ubiegłego roku. Co ważne – w tym samym okresie spadki zanotowały desktop i webmail. Na komputerach stacjonarnych otwieramy już tylko 19% maili!
 |
Trend ten został potwierdzony badaniami również w e-mailingowej sieci reklamowej INIS. Podczas przeprowadzonego badania w maju ubiegłego roku (badanie zrealizowane na kampanii e-mailingowej, zrealizowanej do 8 432 000 rekordów przez Salelifter) ustalono, że niemal co trzeci odbiorca maila otwiera wiadomość na urządzeniu przenośnym. Dziś wracając do takiej samej analizy widzimy, że prawie czterdzieści procent (39,2%) osób odbiera e-maile na urządzeniach mobilnych. (grafika czy wiesz, że). Aby zadziałać na wyobraźnie jeszcze bardziej, trzeba podkreślić, że spośród 900 milionów użytkowników poczty Gmail (http://foundation.zurb.com/), aż 75% loguje się do swojej poczty poprzez urządzenia mobilne!
 |
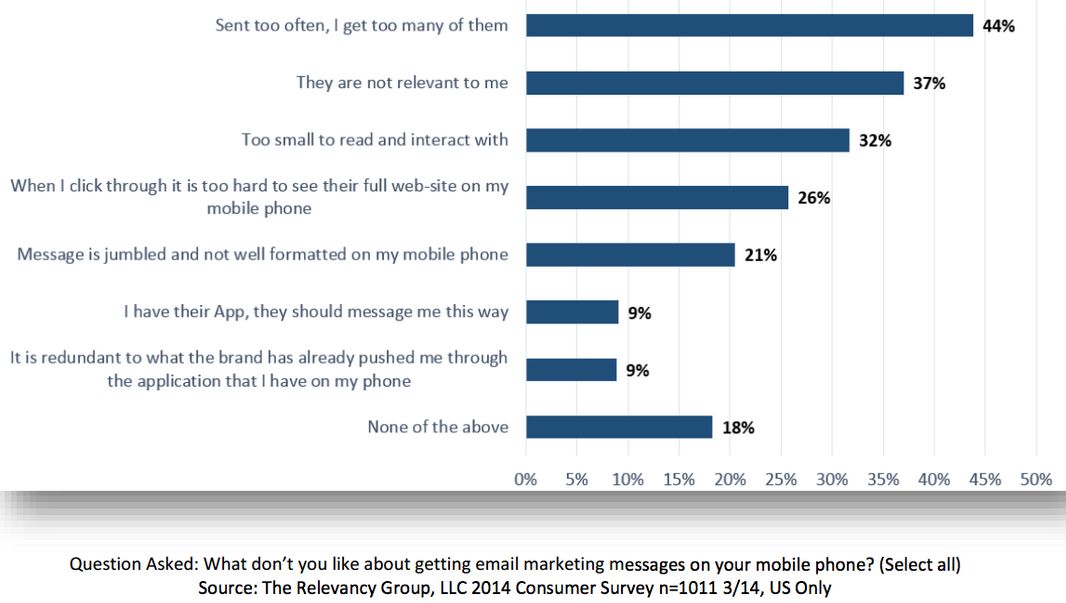
To jednoznacznie pokazuje jak duży potencjał drzemie w mobile’u, który powoli zastępuje nam rzeczywistość desktopową. Budząc się rano przeglądamy Facebooka na smartfonie, komunikujemy się na Messengerze, a na Instagrama czy Snapchata wrzucamy naszą twórczość. Coraz częściej też kupujemy online, a nic tak nas nie skusi jak dobrze przygotowana oferta. Aby trafić do klienta ze smartfonem w ręku, trzeba wiedzieć jak to zrobić. Jak istotne przygotowanie jest poprawnego newslettera czy e-mailingu reklamowego, pokazuje badanie przeprowadzone przez The Relevancy Group, w którym ponad 30% ankietowanych przyznało, że irytuje ich zbyt mały tekst wiadomości, który nie zachęca do interakcji, z kolei ponad 20% stwierdziło, że problemem jest zły format maila, przez co wiadomość staje się trudna do przeczytania. Mailing responsywny staje się więc koniecznością.
 |
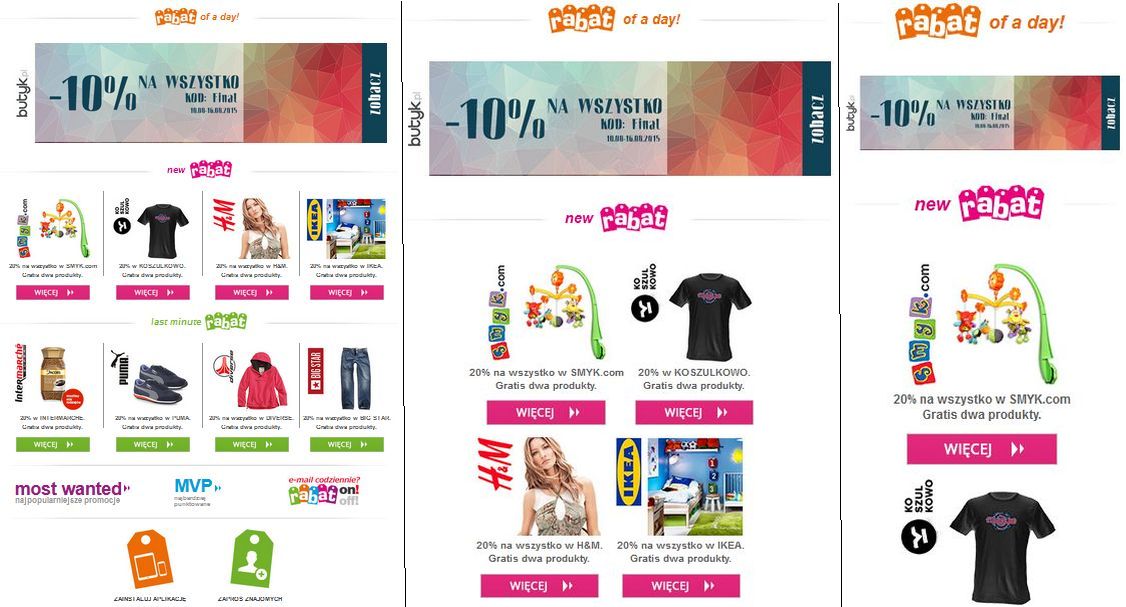
Dotychczasowe projektowanie e-mailingów było stosunkowo proste. Należało zachować kilka podstawowych zasad, aby wiadomość poprawnie wyświetlała się na wszystkich klientach pocztowych. W dobie mobile’a, różnych systemów operacyjnych i zmienności formatów odczytywanych wiadomości, nie lada wyzwaniem jest przygotowanie idealnego e-maila. Sęk w tym, aby e-mailing dobrze wyświetlający się na desktopie, równie przyjaźnie prezentował się na smartfonie czy tablecie. I na odwrót. Posłużę się od razu przykładem. Oto kreacja w wersji desktopowej oraz jej odpowiedniki na urządzenia przenośne.
 |
Efekty dobrze wykonanej pracy przy tworzeniu mailingu responsywnego można dostrzec w wiadomości składającej się z kilku sekcji. Jak widać na powyższej grafice, cztery produkty oferowane w pierwszym wierszu idealnie zeskalowały się do dwóch wierszy (rysunek 2) oraz czterech wierszy (rysunek 3). W żadnym, więc wypadku tak skomplikowana kreacja nie będzie źle skalowana, co oznacza poprawne wyświetlenie jej na desktopie, tablecie czy smartfonie. Najistotniejsze jest zastosowanie jednokolumnowego układu kreacji oraz dostosowanie grafiki do urządzenia mobilnego. Dzięki temu użytkownik nie musi przewijać czy zmniejszać ekranu, kreacja jest czytelna z wyraźnym CallToAction i odpowiednią wielkością czcionki.
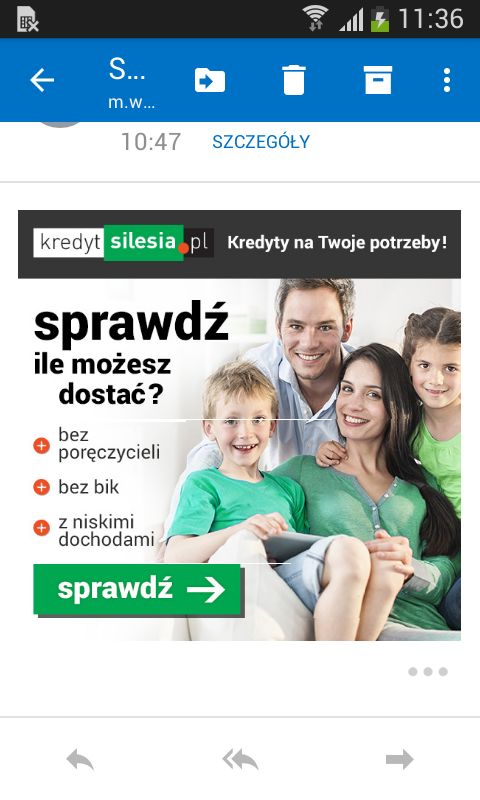
Nie zawsze jednak wszystko udaje się tak dobrze jak w przypadku kreacji przygotowanej dla klienta Zrabatowani.pl. Nawet mały błąd w kodzie HTML może spowodować, że grafika będzie źle wyświetlona, a przetestowaliśmy to na innym kliencie (grafika poniżej). W kodzie kredytsilesia.pl wprowadziliśmy niewielką zmianę, żeby sprawdzić jak zachowa się kreacja.
 |
Biała kreska w centralnej części kreacji psuje efekt i nie zachęca użytkownika do interakcji. Bardzo istotne jest więc skupienie się na odpowiednim ułożeniu tabel, wierszy i komórek oraz ustawieniu stylów w odpowiednich miejscach. Co poprawnie wyświetla się na mobilnym Gmailu, nie musi już tak samo zachowywać się na Outlooku czy Androidzie. Należy więc mieć świadomość jak dużo pracy jest potrzebne, aby poprawnie przygotować wiadomość dla userów korzystających z tak wielu możliwości odbierania poczty.
Być może ktoś zastanawia się czy warto bawić się w „dłubanie” w kodzie HTML i przygotowywanie kreacji pod każde możliwe urządzenie przenośne. Czy faktycznie można poprawić swoje wyniki sprzedażowe lub zwiększyć CTR w swoich kampaniach?
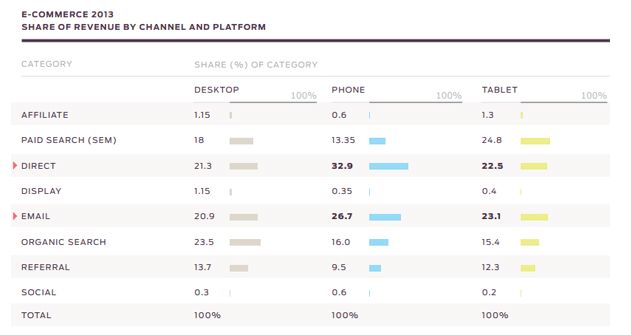
Według raportu opublikowanego przez Custorę, w branży e-commerce niemalże 27% sprzedaży generowanych jest poprzez e-maile odbierane na telefonach komórkowych. 23% to zasługa tabletów, z kolei desktop ma udział w 20%. Dlatego właśnie branża e-commerce powinna zwrócić największą uwagę na dostosowanie komunikatów do zmieniających się preferencji odbiorców. Zarówno obecny, jak i nowy klient, coraz częściej będzie szukał promocji i wyprzedaży na swoim smartfonie czy tablecie. Warto więc zadbać o niego i zaserwować mu takiego e-maila, aby bez problemu mógł dokończyć proces zakupowy na urządzeniu przenośnym.
 |
Responsywny mailing to zatem oszczędność czasu i pieniędzy. Przygotowujesz jeden e-mail, który daje wiele możliwości. Tym samym dopasowujesz się do obowiązujących trendów. Poświęć więcej czasu na analizę zachowań swoich odbiorców – sprawdzaj z jakich urządzeń najczęściej odbierają pocztę. Po drugie, to gwarancja większej konwersji nawet o 30%. Pamiętaj o tym, niezależnie czy komunikujesz się ze swoim obecnym już klientem i zależy Ci na większym CTR, czy próbujesz zwiększyć sprzedać, docierając do nowych użytkowników. I najważniejsze, responsywne projektowanie e-maili, umożliwia Ci precyzyjne targetowanie grupy docelowej. Pozwala dotrzeć do osób odbierających pocztę elektroniczną za pomocą urządzenia mobilnego, np.: smartfona czy tabletu. Idąc o krok dalej możesz dotrzeć do konkretnych osób, które korzystają z konkretnego systemu operacyjnego jak np.: iOS, Windows Mobile, Android czy Blackberry. Wszystkie powyższe argumenty pokazują jak istotne jest analizowanie i testowanie kampanii e-mailingowych. A dzisiejsza technologia pozwala docierać nam do klientów skuteczniej i efektywniej.
Autor: Jacek Konsek, head of agency team INIS, Magazyn Online Marketing Polska, czerwiec-lipiec 2016
które moga Cię zainteresować
Grudzień to wyjątkowy miesiąc dla marketingu, pełen świątecznego blasku, noworocznych postanowień i sezonowych okazji. Poszukujemy nie tylko idealnych prezentów i świątecznych dekoracji, ale również unikalnych sposobów na celebrowanie i przywitanie N...
Kalendarzowo jesień w pełni, a listopad swym chłodem przywodzi na myśl zimowe chwile. Czas zadumy i refleksji, gdy dni stają się krótsze, a noce dłuższe. W sklepach powoli pojawia się asortyment świąteczny. Wielkimi krokami zbliża się dzień największ...
Po lecie zostały już tylko wspomnienia, w kalendarzu zaś na dobre zagościł jesienny klimat, a z nim nadeszło wiele okazji do inspirujących kampanii reklamowych. Przed nami październik: miesiąc, który dla marketerów jest bardzo kreatywnym czasem, nie ...
Przeczytaj, co mówią o nas inni
